|
5 | 5 |  |
6 | 6 | [](https://www.hxkj.vip) |
7 | 7 |
|
8 | | -简体中文 | [English](https://github.com/TangSY/vue3-hash-calendar/blob/master/README-en_US.md) |
| 8 | +[查看文档](https://github.com/TangSY/vue3-hash-calendar/blob/master/README-en_US.md) |
9 | 9 |
|
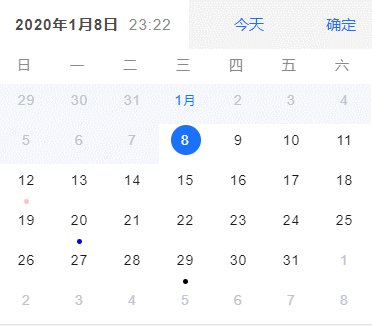
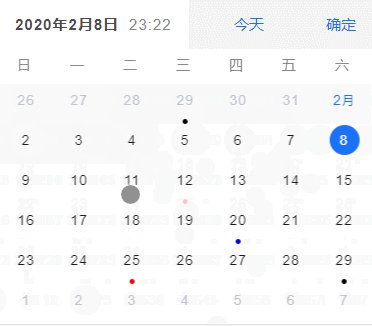
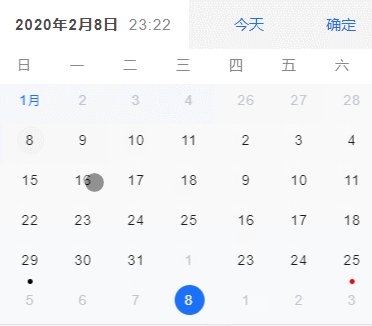
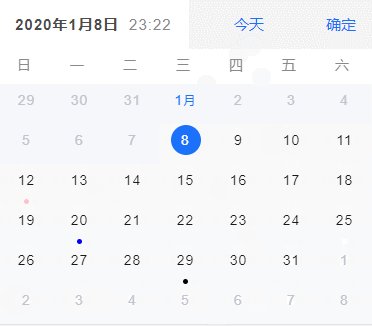
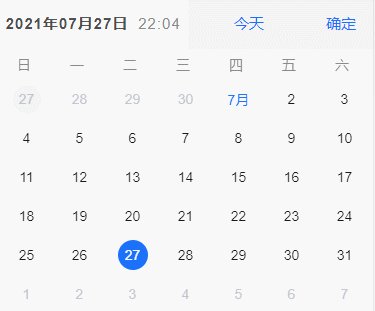
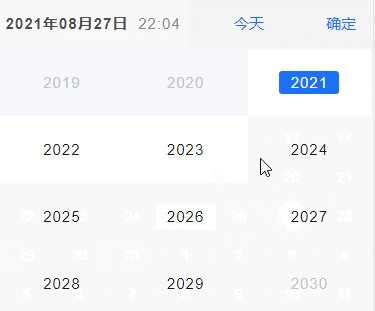
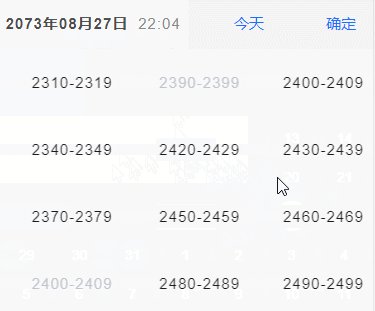
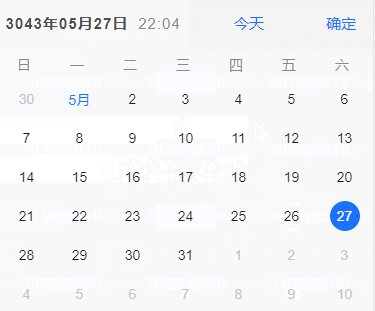
10 | | -# 按照惯例,先上效果图 |
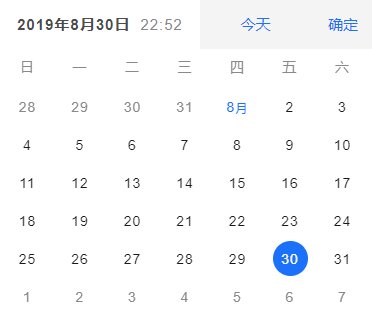
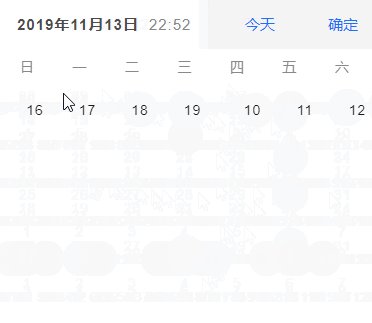
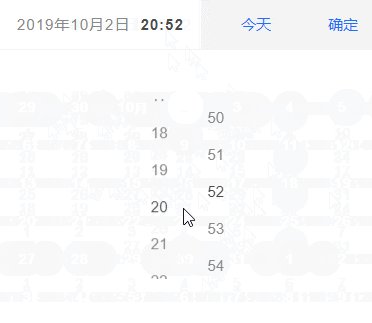
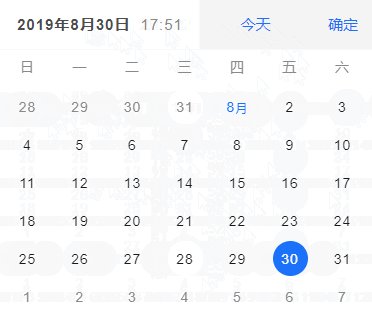
| 10 | +# 效果图 |
11 | 11 |
|
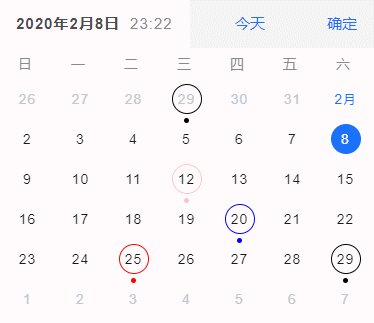
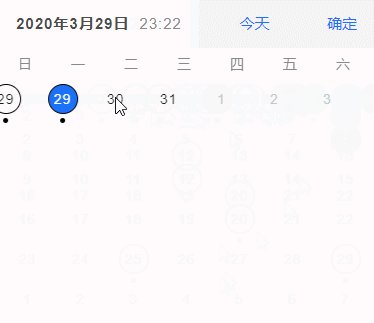
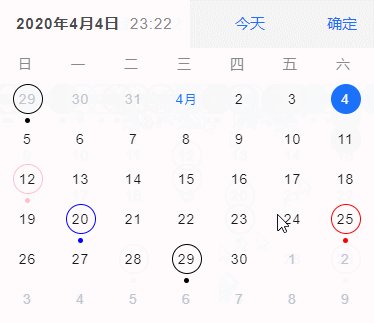
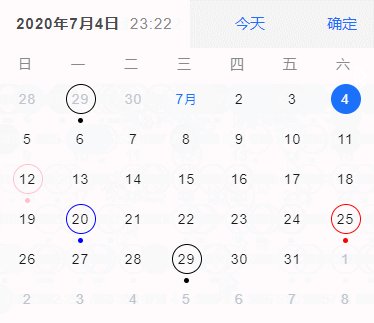
12 | 12 |  |
13 | 13 |  |
14 | 14 |  |
15 | 15 |  |
16 | 16 |
|
17 | | -# Demo |
18 | | - |
19 | | - |
20 | | - |
21 | | -扫描上方二维码或者请用浏览器的手机模式查看:[https://www.hxkj.vip/demo/calendar/](https://www.hxkj.vip/demo/calendar/) |
22 | | - |
23 | | -- 🎉 觉得好用可以给一个 star 哦~~ 🎉 |
24 | | - |
25 | 17 | ## 仓库地址 |
26 | 18 |
|
27 | 19 | - github:[https://github.com/TangSY/vue3-hash-calendar](https://github.com/TangSY/vue3-hash-calendar) |
|
31 | 23 |
|
32 | 24 | - vue 2.x 版本:[https://github.com/TangSY/vue-hash-calendar](https://github.com/TangSY/vue-hash-calendar) |
33 | 25 | - react 版本:[https://github.com/TangSY/react-hash-calendar](https://github.com/TangSY/react-hash-calendar) |
34 | | - |
35 | | -# vue3-hash-calendar |
36 | | - |
37 | | -- 基于 vue 3.X 开发的日历组件 |
38 | | -- 支持手势滑动操作 |
39 | | -- 原生 js 开发,没引入第三方库 |
40 | | -- 支持快速切换年份和月份 |
41 | | -- 上下滑动 切换 周/月 模式 |
42 | | - > 【周模式中】 左右滑动可切换 上一周/下一周 |
43 | | - > 【月模式中】 左右滑动可切换 上一月/下一月 |
44 | | -
|
45 | | -# 安装使用说明 |
46 | | - |
47 | | -[](https://npmjs.org/package/vue3-hash-calendar) |
48 | | - |
49 | | -```js |
50 | | -npm i -S vue3-hash-calendar |
51 | | - |
52 | | -// 在入口文件中(main.js),导入组件库 |
53 | | -import vueHashCalendar from 'vue3-hash-calendar' |
54 | | -// 引入组件CSS样式 |
55 | | -import 'vue3-hash-calendar/lib/style.css' |
56 | | -const app = createApp(App); |
57 | | -// 注册组件库 |
58 | | -app.use(vueHashCalendar); |
59 | | -``` |
60 | | - |
61 | | -```js |
62 | | -// 在VUE文件中引入组件 |
63 | | -<vue-hash-calendar /> |
64 | | -``` |
65 | | - |
66 | | -## CDN 方式引入 |
67 | | - |
68 | | -```js |
69 | | -//在 index.html 加入以下两个 CDN 链接: |
70 | | -js CDN:https://cdn.jsdelivr.net/npm/vue3-hash-calendar@{version}/lib/vue-hash-calendar.umd.js |
71 | | -css CDN: https://cdn.jsdelivr.net/npm/vue3-hash-calendar@{version}/lib/style.css |
72 | | - |
73 | | -//然后在 webpack 配置中,加入以下配置。 |
74 | | -externals: { |
75 | | -'vue-hash-calendar': 'VueHashCalendar' |
76 | | -}, |
77 | | -``` |
78 | | - |
79 | | -# API |
80 | | - |
81 | | -| 属性 | 说明 | 类型 | 默认 | 是否必传 | |
82 | | -| :-------------------------- | :---------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | :-------------: | :------------: | :------: | |
83 | | -| visible | 控制日历组件的显示或隐藏,需使用 `v-model:visible` | Boolean | false | 否 | |
84 | | -| scrollChangeDate | 控制滑动的时候是否修改选中的日期 | Boolean | true | 否 | |
85 | | -| model | 日历组件以哪种形式展示。inline:内联的方式。dialog:弹窗的方式 | String | inline | 否 | |
86 | | -| defaultDatetime | 指定默认时间。 | Date | 当前时间 | 否 | |
87 | | -| minDate | 指定日历最小日期范围,设置之后只能在该范围内滑动日历。 | Date | -- | 否 | |
88 | | -| maxDate | 指定日历最大日期范围,设置之后只能在该范围内滑动日历。 | Date | -- | 否 | |
89 | | -| format | 确认日期时,回调事件返回的日期格式。如“YY/MM/DD hh:mm” 、“YY 年 MM 月第 DD 天,当前时间 hh 时 mm 分”、“MM DD,YY at hh:mm F” | String | YY/MM/DD hh:mm | 否 | |
90 | | -| weekStart | 以星期几作为日历每一周的起始星期。可选['sunday', 'monday', 'tuesday', 'wednesday', 'thursday', 'friday', 'saturday'] | String | sunday | 否 | |
91 | | -| pickerType | 选择器类型 datetime:日期+时间 date:日期 time:时间 | String | datetime | 否 | |
92 | | -| showTodayButton | 是否显示返回今日按钮 | Boolean | true | 否 | |
93 | | -| isShowWeekView | 是否以周视图展示组,需使用 `v-model:isShowWeekView`件 | Boolean | false | 否 | |
94 | | -| isShowArrow | 是否显示周月切换时的指示箭头(日历下方的小箭头),当 model 等于 inline 时生效 | Boolean | false | 否 | |
95 | | -| isShowAction | 是否显示日历组件操作栏(标题栏) | Boolean | true | 否 | |
96 | | -| isShowNotCurrentMonthDay | 是否展示日历中的非本月日期(灰色部分日期) | Boolean | true | 否 | |
97 | | -| disabledWeekView | 禁用周视图(设置为 true 后,无法上下滑动进行周/月切换) | Boolean | false | 否 | |
98 | | -| disabledDate | 设置日期的禁用状态,参数为当前日期,要求返回 Boolean (禁用该日期需返回 true) | Function | --- | 否 | |
99 | | -| disabledTime | 设置时间的禁用状态,参数为当前日期,要求返回 Boolean (禁用该时间需返回 true) | Function | --- | 否 | |
100 | | -| disabledScroll | 设置日历的禁止滑动方向。可选['left', 'right', 'up', 'down', 'horizontal', 'vertical', true, false] 。可取其一控制单个方向,其中 `true` 和 `false` 控制所有方向。 | Boolean, String | false | 否 | |
101 | | -| markDate | 需要被标记的日期,可按不同颜色不同标记类型分组标记(不分组默认蓝色)。如:[{color: 'red',date: ['2019/02/25']},{color: 'blue',type: 'dot',date: ['2019/01/20']},'2019/03/20'] | Array | [] | 否 | |
102 | | -| markType | 标记图案类型 dot:小圆点(日期下方小圆点标记) circle:小圆圈(日期被小圆圈包围) dot+circle:同时使用小圆点与圆圈标记 | String | dot | 否 | |
103 | | -| minuteStep | 间隔时间。(分钟的步长) | Number | 1 | 否 | |
104 | | -| lang | 选择的语言版本。可选值:['CN', 'EN'] | String | CN | 否 | |
105 | | -| changeYearFast | 是否支持点击操作栏(标题栏)的日期区域快速切换年份 | Boolean | false | 否 | |
106 | | -| themeColor | 用于修改日历主题色 | { 'main-color': string; 'bg-color': string; 'main-font-color': string; 'vice-font-color': string; 'disabled-bg-color': string; 'disabled-font-color': string;} | --- | 否 | |
107 | | -| disabledClassName | 日期被禁用时的 className。用于修改日期被禁用时的默认样式 | String | --- | 否 | |
108 | | -| notCurrentMonthDayClassName | 非当前展示月份日期的 className(例如日历前面几天与后面几天灰色部分)。用于修改非当前展示月份日期的默认样式 | String | --- | 否 | |
109 | | -| checkedDayClassName | 日期被选中时的 className。用于修改日期被选中时的默认样式 | String | --- | 否 | |
110 | | -| todayClassName | 当天日期的 className。用于修改当天日期的默认样式 | String | --- | 否 | |
111 | | -| firstDayOfMonthClassName | 每月第一天的 className。用于修改每月第一天的默认样式 | String | --- | 否 | |
112 | | - |
113 | | -# 事件 |
114 | | - |
115 | | -| 事件名称 | 说明 | 参数 | |
116 | | -| :----------------- | :---------------------------------------------------------------------------------------- | :--------------------------------- | |
117 | | -| change | 日期改变时,触发该事件。(返回的日期格式取决于 format 属性) | (date: 日期改变时,选中的日期) | |
118 | | -| confirm | 点击确认按钮时,触发该事件,dialog 模式中才有该按钮。(返回的日期格式取决于 format 属性) | (date: 点击确认按钮时,选中的日期) | |
119 | | -| click | 点击日期时,触发该事件。(返回的日期格式取决于 format 属性) | (date: 当前点击的日期) | |
120 | | -| touchstart | 日历滑动 start 事件,同于原生该事件。 | (event: touch 事件) | |
121 | | -| touchmove | 日历滑动 move 事件,同于原生该事件。 | (event: touch 事件) | |
122 | | -| touchend | 日历滑动 end 事件,同于原生该事件。 | (event: touch 事件) | |
123 | | -| slidechange | 日历滑动的方向。返回值:right、left、up、down 。 | (direction: 滑动的方向) | |
124 | | -| calendarTypeChange | 日历展示类型切换时触发。返回值:date、month、year、yearRange 。 | (type: 日历展示面板类型) | |
125 | | - |
126 | | -# 插槽 Slot |
127 | | - |
128 | | -| name | 说明 | |
129 | | -| :------ | :---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | |
130 | | -| day | 自定义日期内容。例如可用于添加农历之类的。配合自定义 className 使用,效果更佳!参数为 { date, extendAttr },其中 extendAttr 参数包含 `isMarked`(该日期是否被标记)、`isDisabledDate`(该日期是否被禁用)、`isToday`(该日期是否为今天)、`isChecked`(该日期是否被选中)、`isCurrentMonthDay`(该日期是否为本月日期)、`isFirstDayOfMonth`(该日期是否为当月第一天),可用于一些特殊需求 | |
131 | | -| week | 自定义星期内容。例如可用于自定义星期样式等等。参数为 { week } | |
132 | | -| arrow | 自定义周月切换时的指示箭头。参数为 { show },`show`: 类型为 Boolen,表示当前是否为周视图 | |
133 | | -| today | 自定义 "今天" 按钮文字内容以及样式 | |
134 | | -| confirm | 自定义 "确定" 按钮文字内容以及样式 | |
135 | | -| action | 自定义操作栏(标题栏)内容以及样式 | |
136 | | - |
137 | | -# 方法 Method |
138 | | - |
139 | | -| 方法名称 | 说明 | |
140 | | -| :---------------- | :---------------------------------------- | |
141 | | -| lastMonth | 切换日历到上一月 | |
142 | | -| nextMonth | 切换日历到下一月 | |
143 | | -| lastWeek | 切换日历到上一周 | |
144 | | -| nextWeek | 切换日历到下一周 | |
145 | | -| today | 返回今日。当今日被禁用时,不生效 | |
146 | | - |
147 | | -## Other |
148 | | - |
149 | | -- 如何添加农历? |
150 | | - |
151 | | -```js |
152 | | -https://github.com/TangSY/vue3-hash-calendar/blob/main/examples/lunar/LunarDemo.vue |
153 | | - |
154 | | -``` |
155 | | - |
156 | | -- 在 dialog 模式中,如何显示日历组件?注意使用 `v-model:visible` |
157 | | - |
158 | | -```js |
159 | | -<vue-hash-calendar v-model:visible="isShowCalendar"></vue-hash-calendar> |
160 | | - |
161 | | -//设置为true |
162 | | -this.isShowCalendar = true; |
163 | | -``` |
164 | | - |
165 | | -- cdn 方式引入的组件,为什么有些属性不起作用? |
166 | | - |
167 | | -```js |
168 | | -在非 webpack 开发模式下,属性名称不能使用驼峰命名。例如:isShowAction 需要写成 is-show-action. |
169 | | -``` |
170 | | - |
171 | | -- 想要返回标准的英文格式日期,format 属性应该怎样写? `MM DD,YY at hh:mm F` |
172 | | - |
173 | | -```js |
174 | | -<vue-hash-calendar format="MM DD,YY at hh:mm F" /> |
175 | | -``` |
176 | | - |
177 | | -- 想要返回 12 小时制的日期,format 属性应该怎样写? 在格式化字符串后面加上大写 `F` |
178 | | - |
179 | | -```js |
180 | | -<vue-hash-calendar format="YY/MM/DD hh:mm F" /> |
181 | | -``` |
182 | | - |
183 | | -- day slot 的基本用法 |
184 | | - |
185 | | -```js |
186 | | -https://github.com/TangSY/vue3-hash-calendar/blob/main/examples/SlotDemo.vue |
187 | | - |
188 | | -``` |
189 | | - |
190 | | -- 能否通过外部的某个按钮来触发日历的展开和收起 |
191 | | - |
192 | | -```js |
193 | | -可以在外部通过修改 isShowWeekView 的值来控制日历的收起与展开 |
194 | | - |
195 | | -``` |
196 | | - |
197 | | -- 如何设置禁用日期? 可参考源码中 `App.vue` 文件 |
198 | | - |
199 | | -```js |
200 | | -// 例如禁用今日之前的所有日期 |
201 | | - |
202 | | -/** vue模板文件 **/ |
203 | | -<vue-hash-calendar :disabled-date="disabledDate"></vue-hash-calendar> |
204 | | - |
205 | | -/** vue methods 中的方法 **/ |
206 | | -disabledDate(date) { |
207 | | - let timestamp = date.getTime(); |
208 | | - if (timestamp > new Date().getTime()) { |
209 | | - return true |
210 | | - } |
211 | | - |
212 | | - return false |
213 | | -} |
214 | | -``` |
215 | | - |
216 | | -- 如何设置禁用日期? 可参考源码中 `App.vue` 文件 |
217 | | - |
218 | | -```js |
219 | | -// 例如禁用现在之前的时间 |
220 | | - |
221 | | -/** vue模板文件 **/ |
222 | | -<vue-hash-calendar :disabled-time="disabledTime"></vue-hash-calendar> |
223 | | - |
224 | | -/** vue methods 中的方法 **/ |
225 | | -disabledTime(date) { // 禁用的时间 |
226 | | - let hours = date.getHours() |
227 | | - let minute = date.getMinutes() |
228 | | - let hoursNow = new Date().getHours() |
229 | | - let minuteNow = new Date().getMinutes() |
230 | | - |
231 | | - if (hours < hoursNow || (hours === hoursNow && minute < minuteNow)) { |
232 | | - return true |
233 | | - } |
234 | | - return false |
235 | | -} |
236 | | -``` |
237 | | - |
238 | | -- 如果有其他问题, 或者功能上不兼容的。可以邮件沟通 [email protected],或者 github 提交 issue。 |
239 | | - |
240 | | -## 赞助 |
241 | | - |
242 | | - |
0 commit comments