-
Notifications
You must be signed in to change notification settings - Fork 12.8k
Dynamic imports shouldn't be transpiled in CommonJS #54111
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Comments
|
You need to use |
|
Duplicate of #52775 |
|
When using node16/next, you can name the source file |
|
Edit: in the REPL, if I switch to "use strict";
Object.defineProperty(exports, "__esModule", { value: true });
const a_1 = require("./a");
console.log(a_1.default);
const b = async () => {
const a = await import('./a.mjs');
};This may be an issue in the REPL itself (as I'll close this issue. Thanks for your reply 🙇 |


Bug Report
When using a dynamic
import()in a TS codemod, it gets transpiled to arequire()(wrapped in a Promise):The issue with this is that
import()are the only way for CJS files to import an ESM file. So we need to be able to keep the dynamic import in the transpiled code (because usingrequirein those cases will crash as they aren't compatible with ESM).Also
import()is fully supported by Node, even in CJS: see https://nodejs.org/api/esm.html#import-expressions.🔎 Search Terms
esm, ecma script module, ecmascript module, common js, commonjs, cjs, dynamic import, import()
🕗 Version & Regression Information
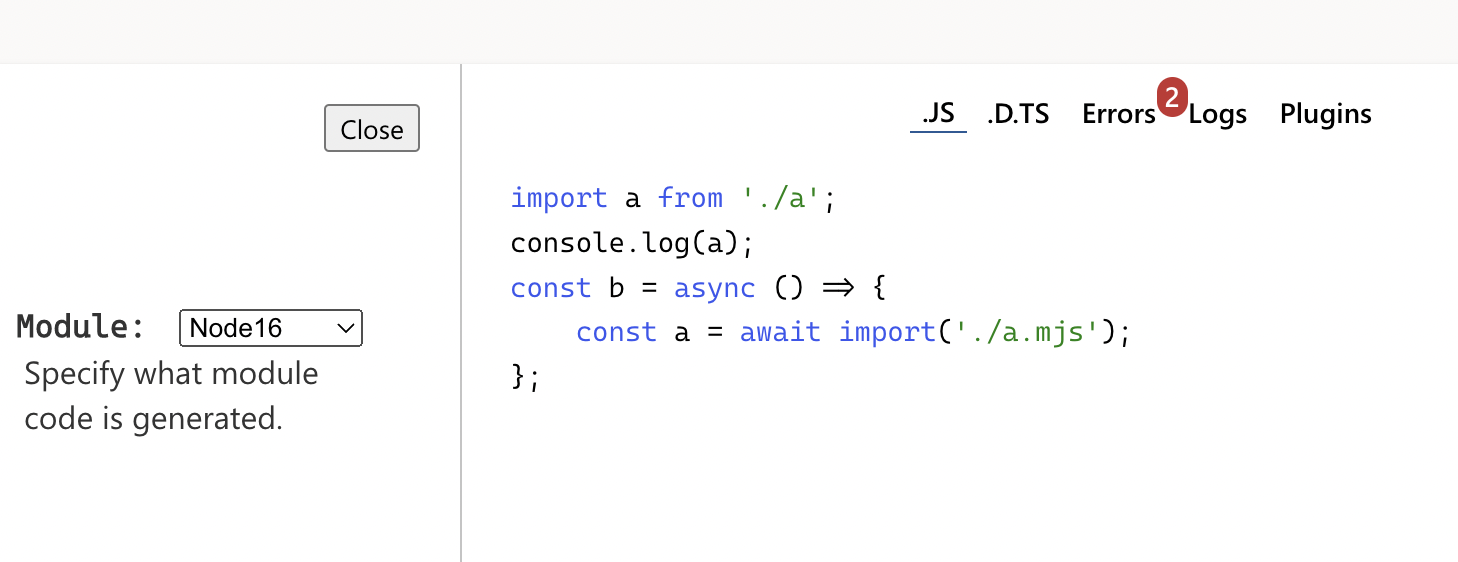
⏯ Playground Link
Playground link with relevant code
💻 Code
🙁 Actual behavior
import()is transpiled asPromise.resolve().then(() => __importStar(require('./a.mjs')))🙂 Expected behavior
import()should transpiled asimport()as dynamic imports are supported in CJS (and are the only way to import ESM from CJS)And this, we should generate this:
The text was updated successfully, but these errors were encountered: