-
-
Notifications
You must be signed in to change notification settings - Fork 1.9k
multi-line axis titles unable to push margins #4299
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Comments
|
Multi-line axis titles are in fact considered in the axis automargin computations (see example: https://codepen.io/etpinard/pen/MWWmoKV). For those interested, the logic is here: plotly.js/src/plots/cartesian/axes.js Lines 2718 to 2730 in 99fc02f
The problem with your graph is that the automargin push caused by your very large (multi-line) axis title is too big and simply dropped. The logic is here: Lines 1842 to 1851 in 99fc02f
In other words, having your axis title push the margin would leave almost no room for the subplot, so we drop it. I understand the behaviour is debatable (more info in #771 (comment)), but we decided not to change it in the |
In general, automargin will "stop working" when the push value is greater than half of the graph's height.
I'd recommend setting the bottom margin yourself using |
It seems newlines impact the push value disproportionately. Unfortunately I don't know js, but is the push value ~= font size * # lines * line spacing? Could line spacing be reduced by some scalar to remedy this?
I will have many charts, each with a different number of lines, so I will have to write some hacky code to increase
Oh sorry by subplot you mean the actual chart, I thought you meant for cases when there are multiple subplots in the same figure. |
|
The problem appear to be related to computing the size of multi-line text. |
|
Hi - we are trying to tidy up the stale issues and PRs in Plotly's public repositories so that we can focus on things that are still important to our community. Since this one has been sitting for several years, I'm going to close it; if it is still a concern, please add a comment letting us know what recent version of our software you've checked it with so that I can reopen it and add it to our backlog. Thanks for your help - @gvwilson |


Automargin updates margin size correctly if axis title is large, due to say using a large font.
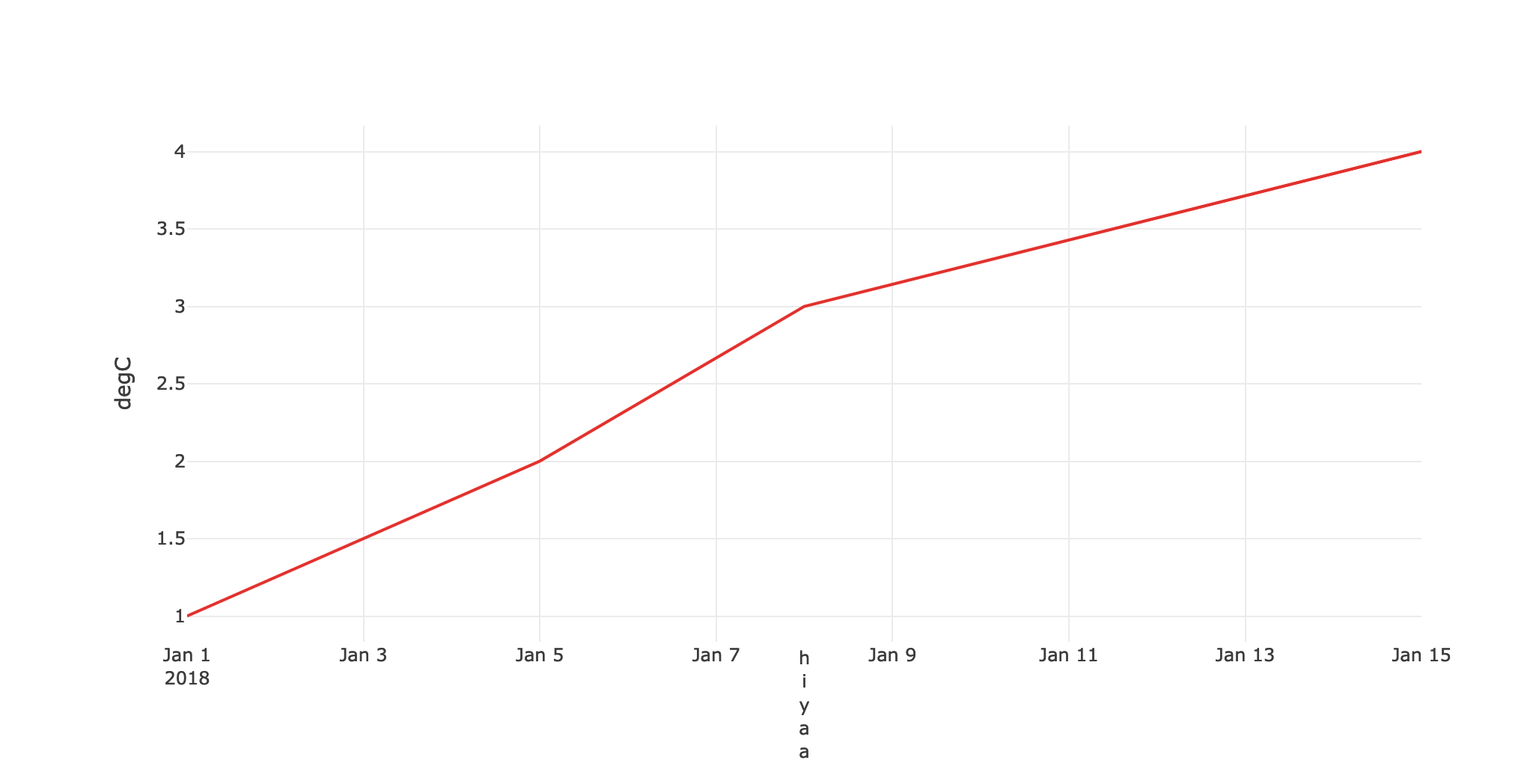
However, it does not update margin size if axis title is large due to line breaks.
fig.update_xaxes({'title_text': 'hiya', 'title_font': {'size': 100}, 'automargin': True})fig.update_xaxes({'title_text': 'h<br>i<br>y<br>a', 'title_font': {'size': 100}, 'automargin': True})Their data attributes:
First chart's layout attribute
Second chart's layout attribute
The text was updated successfully, but these errors were encountered: