-
Notifications
You must be signed in to change notification settings - Fork 853
Scroll panes inside scroll panes are clumsy to work with. #5903
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Comments
|
Even worse, it's not possible to resize the postman window large enough to remove the nested scroll when you have a large response body. The Additionally, if you change the postman layout into I agree that it seems to be a quick fix to remove the overflow height restriction on the parent for the Since this behavior only affects the app when on the |
|
+1 |
|
+1 |
|
+1 |
|
+1 In the meantime, Ctrl+Alt+V is a decent workaround. It goes into double-pane mode, which is a slight improvement for some resultsets. But can be even more cumbersome if your JSON has long lines. For me, on a large screen, wastes lots of space. YMMV. |
|
+1 i get nauseated when scrolling it more than 5 mins |
|
I've been using it in double pane mode, which is an improvement in that it's usable, but I'd prefer to use it in standard mode. |
|
Hey everyone! We've pushed changes to the layout of the app in Postman Canary which we hope will help you navigate in between different panes. Please try it out and let us know what you think either here or on our community forum. |
|
Facing the same problem in version 7.28 |
|
Hey @talhakhan1297, could you share a screenshot where you are facing this issue? |
|
@talhakhan1297 I don't understand what is the issue you're facing. If you're having trouble resizing the response pane, it can be done by dragging its border. |
|
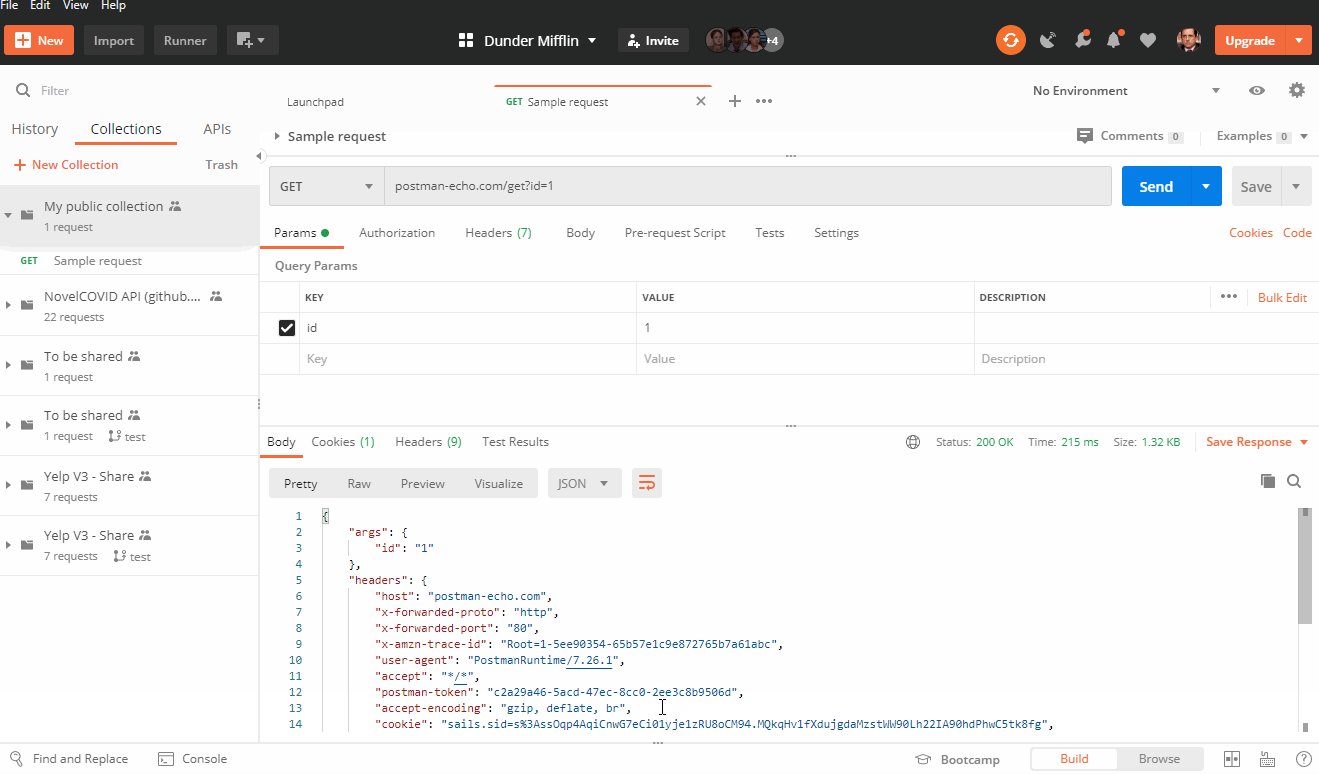
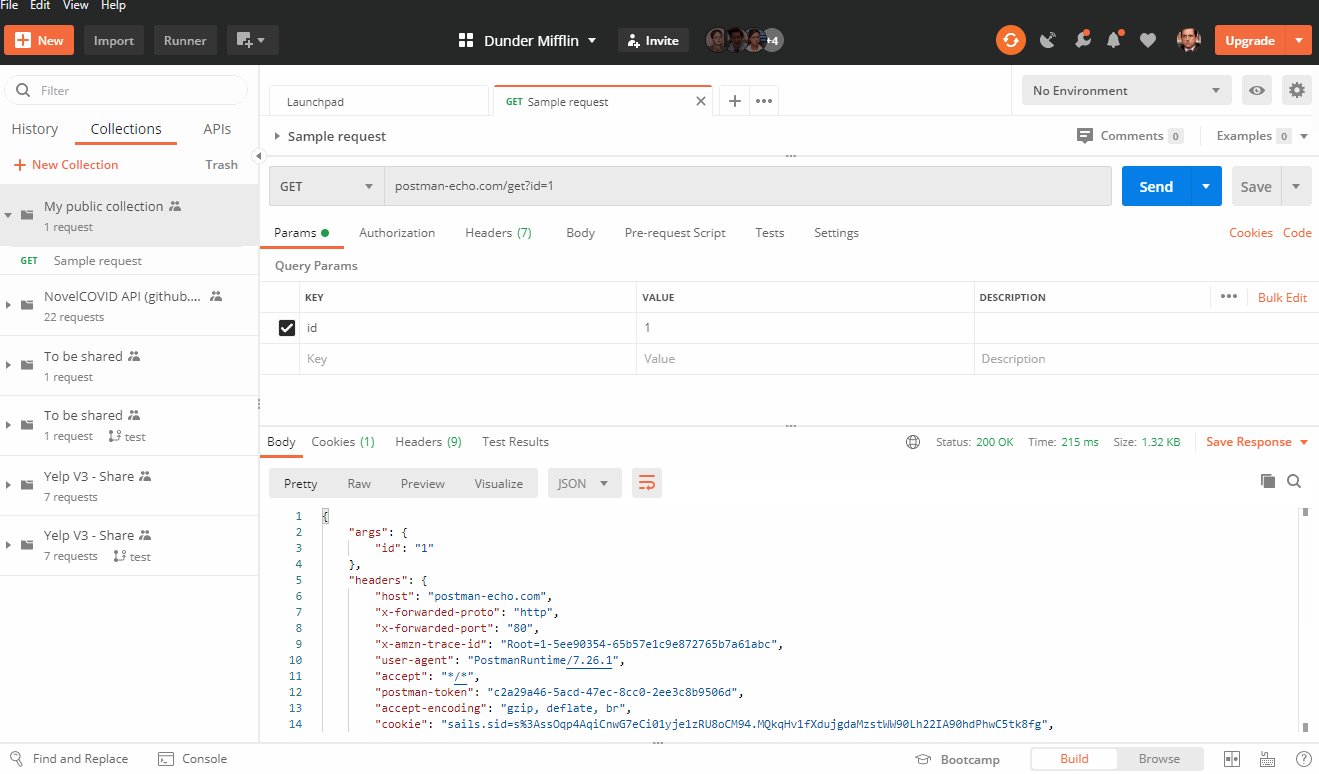
Previously, when the pointer is on params section and Scrolling Up makes the params section scroll up and on scrolling further it would start scrolling the body. Or if I reach the end of scroll pane of the Body on scrolling further it would scroll the params section. |
|
Yes, so previously there were two levels of scrolls which as everyone in this thread points out was "clumsy". With the latest release we have resizable sections and they have only one level of scroll. This allows you to not scroll the whole App when you're only trying to scroll the response body. |
|
Thanks for the reply. It's just a personal preference thing, I liked the previous implementation. |
|
I greatly preferred the previous implementation. Now every single time I make a request, I have to expand the top panel, add parameters, then minimize the top panel to see more than a few lines of the response on the lower panel. This is very difficult to work with. I understand that other people didn't like it, but I completely relied on that scrollbar. Is there any way to add it back maybe with a setting to let users toggle it on or off? |
|
@cngrindstaff @talhakhan1297 and others... these are amazing feedback. Would it be possible for you to get in a discussion with @vkaegis and @codenirvana around what is getting in the way over email to [email protected]? Since we understand that any change that we are accustomed to over the years may feel disruptive, our goal is to overall make the experience better in the new UI system. The more underlying feedback we get around the workflow, the better it will help us make the current system meet the remaining use cases. |
|
@cngrindstaff I've since switched to https://insomnia.rest/ because it had a simpler interface (you can import your postman environment). I'm thrilled to see this issue addressed in the latest release. The new pane view looks great! |
|
Some of us were greatly accustomed to the previous implementation. As @talhakhan1297 points out, this should be made config driven. When response body is larger, previous scroll automatically moved it to the top. For the current release, manually dragging is the only option which is not convenient. Also, Side by side is not always an option when you switch between a POST request in one tab and then GET in the other which has no body. It then looks ugly and breaks the flow. If a request has no body, it should automatically switch to the full view and not side by side view. In effect, it should remember the preferences. Changing the scroll without taking prior feedback (as a survey) or without making it configurable should be avoided. It's a user preference really. There's no central opinion here. Reverting to 7.27.1 |
hi from where we can download previous version 7.27.1 ? |
hi so any way to downgrade my version to back clumsy one. 7.27.1 ? |
|
Hi, I truly preferred the previous implementation. Now every single time I make a request, using the single pane view, I have to expand the response to view all its contents. This implementation only favours users with a bigger screen. I'd have to utilise the "two pane view" to view all the contents of my request and response at the same time. It'd have been awesome if it was a config option to take out the outer scroll, as preferences differ from person to person. |
|
I much prefer the new way of handling this (single scrollbar versus two scrollbars). Possible solution: Give us a "Custom CSS" textarea in settings, so that everybody can make the scrollbars do what they want. As @Tlanimas5 points out: screen/window size will have an impact on which behavior is "best". By letting us add our own CSS, we can use media queries to target different window sizes and apply whatever scroll behavior we deem "right". Actually ... I miss when PostMan was a regular old Chrome extension -- because I could add my own stylesheet as a userscript, and make scrollbars behave however I want. (I realize that was deprecated by Google, and out of your control, but it felt more powerful than a "native" app) If this were still an option, I'd have "fixed" this with a userscript, and shared that with everyone else in this thread. Letting us put in our own CSS would be almost as powerful as a userscript. |
|
Another option: simply create a single scrollable area that contains the request box and the response box. Previously there were two scrollable areas, with the scrollable response box inside of its parent scrollable request box. The new implementation has two resizable scrollable areas, with the scrollable response box below its sibling scrollable request box. A third implementation could make the request box and response box siblings, both fully expanded (neither scrollable nor resizable), with the parent container scrollable. The drawback in comparison to the current implementation is that scrolling would hide the request box, with the benefit that there's more vertical space to view the response box (unlike the current implementation), and there's no nested scroll areas (unlike the previous implementation). |
|
I loved old approach. I have no anything against new approach (some people loves it, some not), but please make it configurable. |
|
@jameslaneconkling I love the constructive feedback. This is what helps us improve. We are going through everyone's feedback and looking into possible tweaks to the Pane positioning. Hope you and others will be able to spare some moments to download and provide feedback on our Canary release when it is out. ❤️❤️ Will keep this thread updated with more info as it arrives. |
|
Can you please provide the link to download the version 7.27 as it was more convenient to use and this new scrolling consumes the more time for us to resize it every single time. My suggestion would be to give the option for the users to select the scroll according to their preferences. But as of now please provide the link to download the previous version untill you guys give the option to choose from. |
|
https://dl.pstmn.io/download/version/7.27.1/win64 link to download old postman version. |
|
Hey guys, thanks for all the great feedback. Would it be possible for you all to add what resolution you typically use Postman at? |
|
I am probably an outlier here, but I run most apps at 1921 wide * 2127 tall. Basically the left or right half of a 4k monitor, at native rez (no font scaling), leaving room for the Windows task bar. |
|
@vkaegis Using it at 1920x1080 almost all the time. Maybe to create some poll (or something like that) for larger response and easier information collecting. |
|
Btw, is there any way to prevent updating Postman once when we switch back to |
yeah, he is right. But when i came back to version v7.27.0, the postman automatically download the latest minor updates. And Automatically install the updates when postman restarted. Therefore, when i open postman the next day, i must reinstall version 7.20.0. Please considere not all user like the same appearance. Thank you, love from Indonesia |
|
Hey everyone, with the new release (version Simply press and hold the You can also find the reference to this in the Shortcuts: We hope this would be easier and faster than dragging. We ask everyone to give it a try and let us know if we could solve your problem. Please do reach out with any concerns you have about this. ⌨️ 📜 |
|
This is great, thank you! |
|
@coditva This is an excellent way to address everyone's concerns! Well done! |
|
@forresthopkinsa thanks a tonne. @stojan-jovic thanks for the support. We are heading in a direction with highly customisable "panes" and simplified workflows. The full height scrolling not just adds ambiguity in the way of doing a predictable design system, but also becomes hard to have rendering performance with scroll-in-scroll getting in the way. I'm sure, there are ways to retain scroll-in-scroll behaviour, but that's going to be at loggerheads with a number of other UI and UX decisions arising off requests from the community. Consequently, that will slow us down quite a bit when it comes to shipping features to majority of users. I hope this current solution unblocks and perhaps maybe even becomes a useful way to navigate using the best of both worlds. PS: I have personally wondered why the oh-so-ubiquitous scroll wheel isn't given more power! And I'm quite excited about the change that was made. Hope everyone finds it fun too. |
|
@shamasis Ok, I think that I see what is the implication now when I checked how this new scrolling works exactly! Only way is to use old scroll-in-scroll behavior, but I understand that it's not easy to maintain together with the new implementation. All fine, keep good work and thanks one more time.. |
|
This "Alt+scroll to resize" behavior is awesome! It's the most useful feature I never knew I wanted until I had it. When I tried it today, I literally said out loud "woooah that's so cool!" Now I'm going to be Alt+scrolling everywhere - wondering every other app with resizable panes doesn't implement "alt+scroll to resize". Perhaps some day maybe it'll be as ubiquitous as "Ctrl+Scroll to Zoom" or right-clicking to open a context menu. Great work all! 💯 |







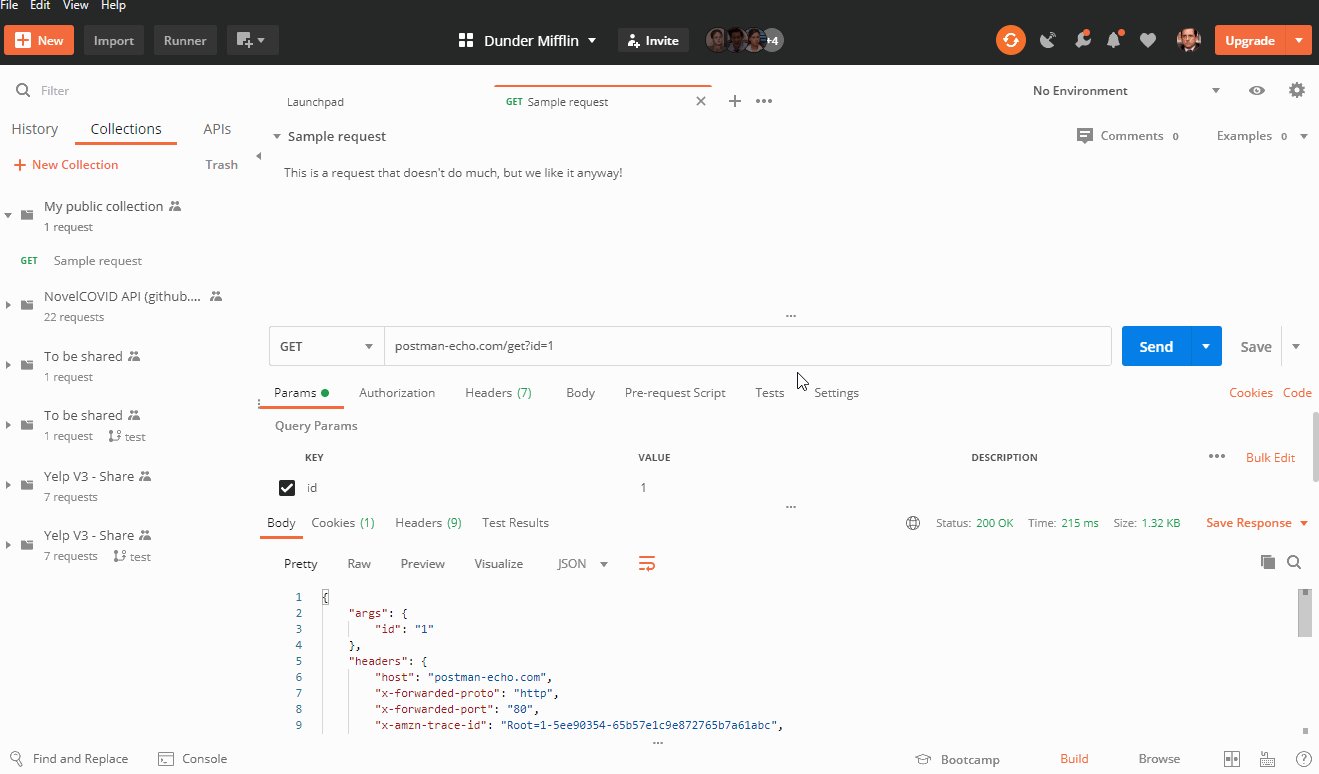
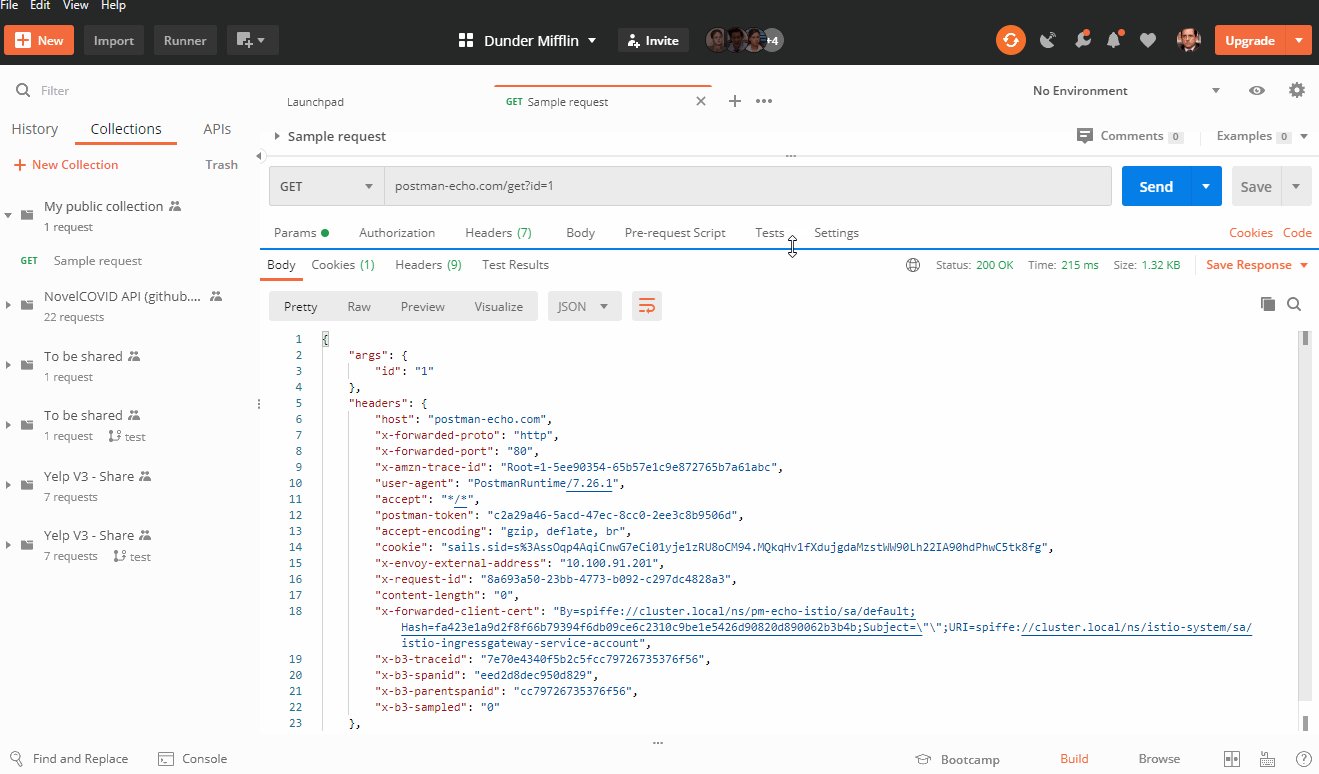
Postman's main screen has an outer scroll pane. Inside it are two more scroll panes. This means the pane I want to scroll doesn't always scroll when I move my mouse wheel or drag on my track pad. It's very manageable, but it would be much easier to use if the outer scroll pane is removed, and a movable divider is placed between the two inner scroll panes.
In the user interfaces I've designed, I have sometimes put scroll panes inside other scroll panes, but I've found that it always improves the user interface experience when I get rid of the outer scroll pane and find a different solution. I believe Postman's UI would be much more convenient to use with this simple change.
If you're not convinced, I would suggest you just try it out. The changes should be pretty simple to make. I think you'll find you like it better without the extra scroll pane.
The text was updated successfully, but these errors were encountered: