-
-
Notifications
You must be signed in to change notification settings - Fork 1.5k
Web Editor in Spanish / Consistency with Languages Selection in p5 website #1434
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Comments
|
Welcome! 👋 Thanks for opening your first issue here! And to ensure the community is able to respond to your issue, be sure to follow the issue template if you haven't already. |
|
Cool, I like that position for the menu. |
|
I agree with @catarak about the menu! I really like how the full name is displayed in the menu, in the target language. This seems much easier for a user than having to identify a language or country code. It also gives us the flexibility to have language variants e.g. Español (España) and Español (Latinoamérica). |
|
I'm tempted to use react-i18next, I checked the p5 website and I think they handle the internationalization using i18js. |
|
@oruburos Really great that you're looking into the various options for i18n libraries. I think this decision and discussion warrants a separate issue so would you mind opening a new issue please? It'd be good to list our requirements and then a list of pros/cons for a few of the libraries that you think are the most promising. Some examples of doing this are the Component library and Components styles issues. |

- Existing feature enhancement / Request for Comments
- Actual behaviour
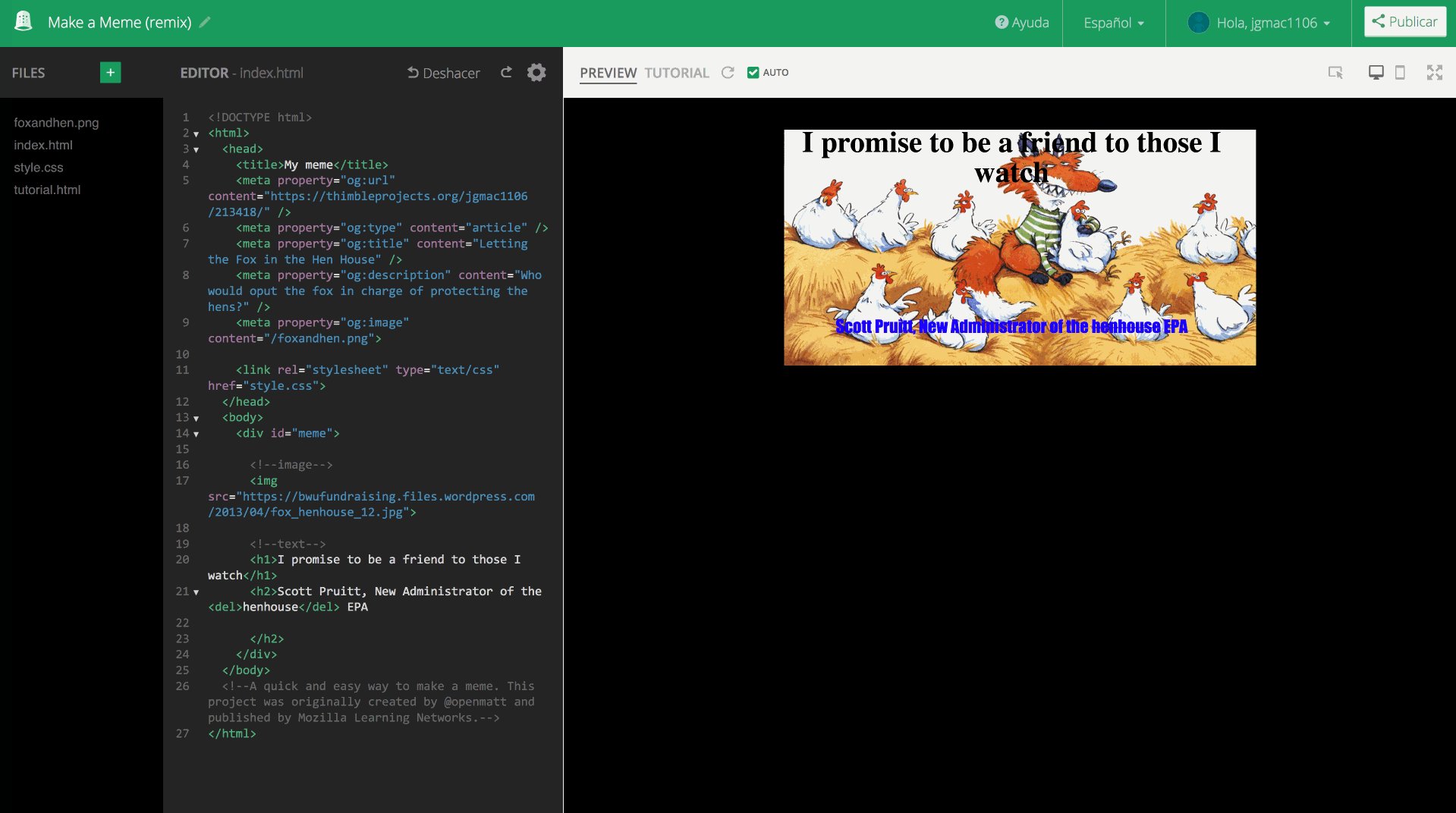
As part of my GSoC project, I want to add the Spanish translation to the web editor.
I want to add functionality in the web editor to choose the language of the editor (Spanish version as the goal).
This will be based on:
#595
Now, I want to be consistent with the p5 website, which currently uses a toogle button to choose between 3 languages.
There is an issue for the website where they deal with a dropdown approach instead of the toogle button:
processing/p5.js-website#569
processing/p5.js-website#583
So I think that I'd follow that approach in the web editor.
Now, I want to ask the community where they think that it is better to put that dropdown in the web editor?
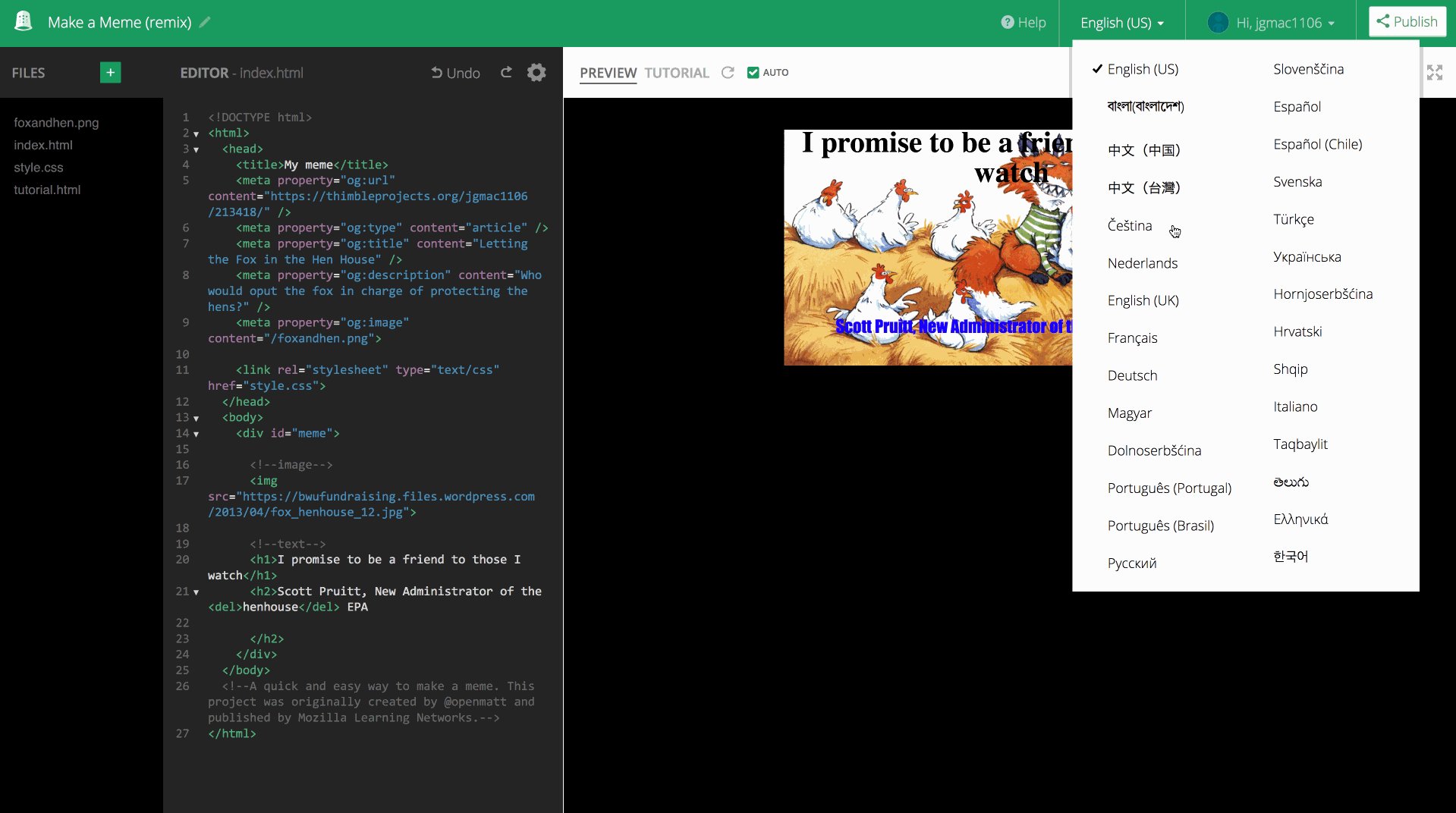
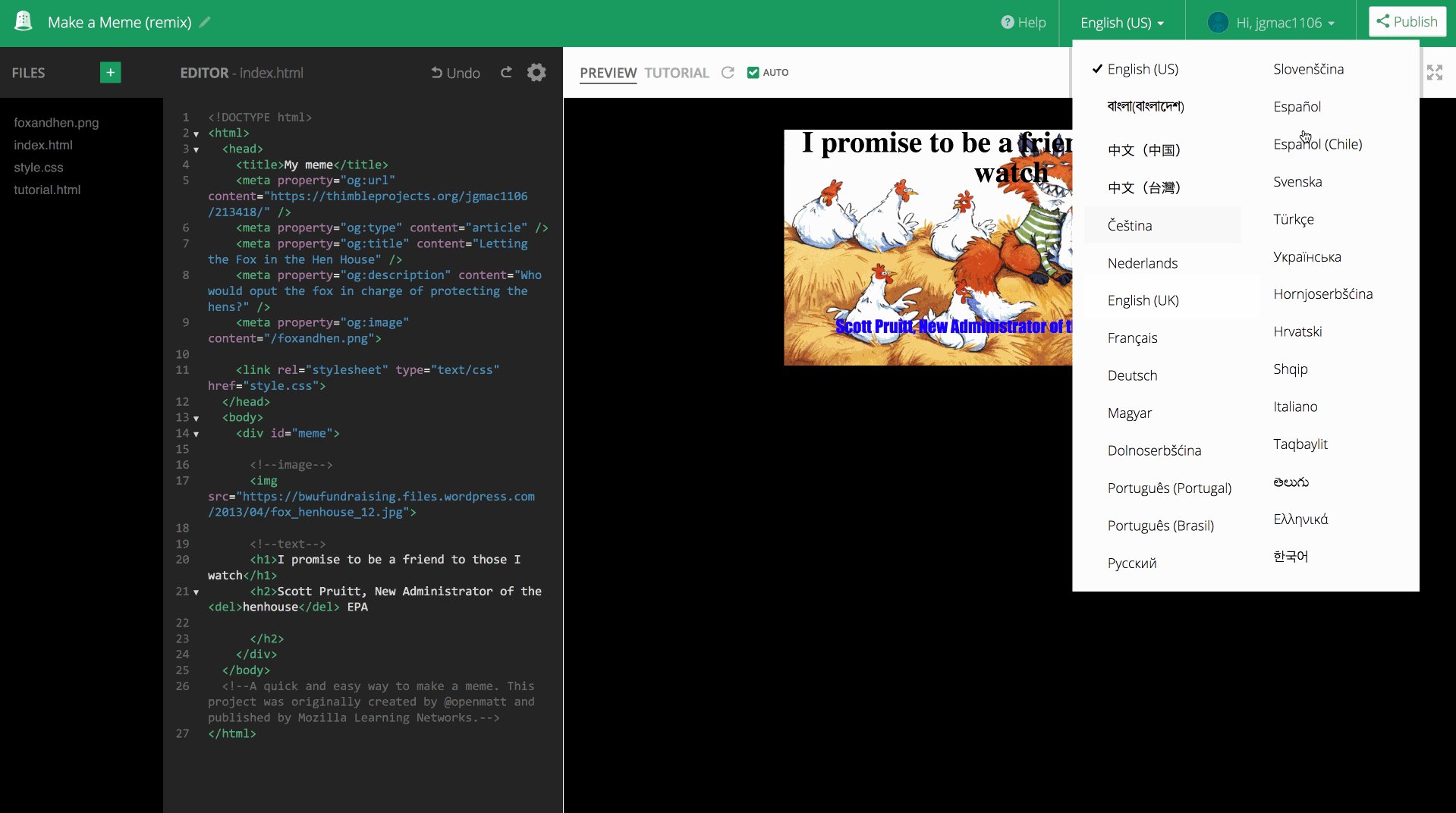
-Screenshot
At this moment I'm using a new tab in the preferences section
and as a first approach I used the toogle button to choose between languages, like in the website, but given the potential expansion of languages that approach doesn't look good.
So, what do you think about this particular location in the web editor which , or do you think that somehow a more exposed position would be better? Like the one in the pull request and locate the dropdown in the first level of the GUI.
Maybe for newcomers it is easier just to add it in the top right section of the GUI, maybe positioned left to the current gear icon.
- Would you like to work on the issue?
Yes, please assign me.
The text was updated successfully, but these errors were encountered: