-
Notifications
You must be signed in to change notification settings - Fork 339
Consider implementing a within-page top bar for buttons #91
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Comments
You could also see it as "page related", which includes things like the TOC of this page or a button to edit this page. The within page topbar (eg in bookdown as you mentioned: https://bookdown.org/yihui/bookdown/#) seems nice as such, but I don't know how well it would integrate / fit with the already existing top bar. But it sounds useful to think about this. Also a button to trigger the TOC sidebar (as in the linked examples) would be useful. |
|
To me it's hard to know if the page will feel too cluttered until we mock-up something to look at. For a within-page topbar, I think it'd be important that it is relatively short in height and unobtrusive, with consistently-styled buttons in it. |
|
I did a quick mock-up of what I had in mind. This is the current layout: I imagined something like this: Where the right sidebar is reserved only for TOC, and above the page title there is a small layer that has "buttons" relevant to the page (and one special button for collapsing the left sidebar, if readers wish). This could be extended for things like download links or page-level buttons. What do you think? |
|
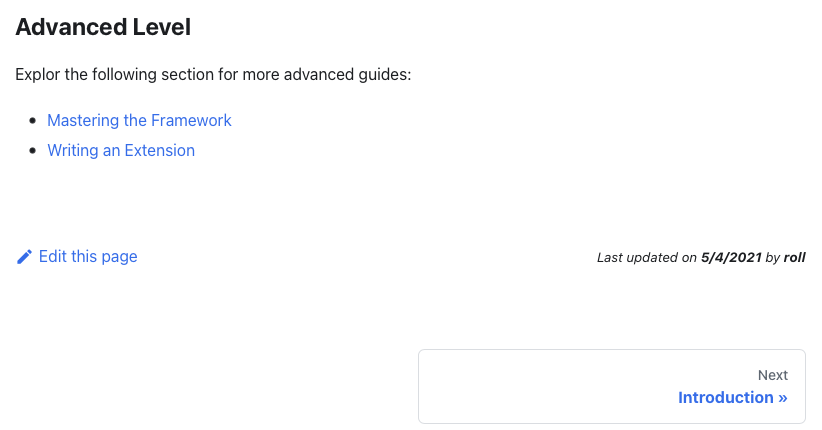
I much prefer this at the bottom, since 99% of users do not want to edit this page. See e.g. Docusaurus: (Taken from https://framework.frictionlessdata.io/docs/guides/guides-overview) |
|
Interesting idea- so that lives at the bottom of the page content rather than say a fixed position at the bottom. |
|
in v0.13 an article header have been implemente (https://pydata-sphinx-theme--1174.org.readthedocs.build/en/1174/user_guide/layout.html#layout-article-header). Do you think we can close this issue ? |



Since we've implemented that "Edit this Page" button in the right sidebar, it has been bugging me and I'm not sure why.
I think it is because I categorize the right sidebar as a purely "TOC" section, and so it is confusing to me that there's both the TOC and other buttons in the same section.
What do people think about instead implementing a different section of the page explicitly for arbitrary "button-like" components?
An example would be a within-page topbar. This has been a useful pattern in jupyter book and is also used in bookdown. It could be a way to modularize the page more clearly and extensibly.
The text was updated successfully, but these errors were encountered: