-
Notifications
You must be signed in to change notification settings - Fork 114
Can set width for tablet layout ? #13
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Comments
|
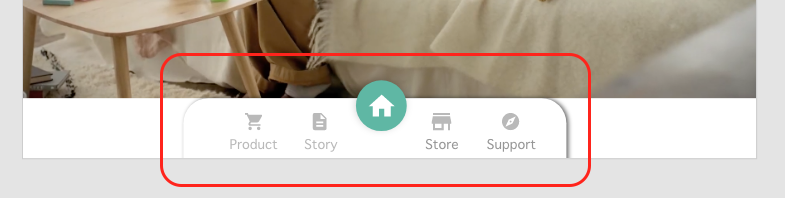
@dhachayawat You could do like this: |
|
Thank you |
|
I'm going to close it for now. Feel free to reopen if needed. |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
same that

The text was updated successfully, but these errors were encountered: