-
Notifications
You must be signed in to change notification settings - Fork 6.8k
Change the background color of material website to make it more readable #9339
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Comments
|
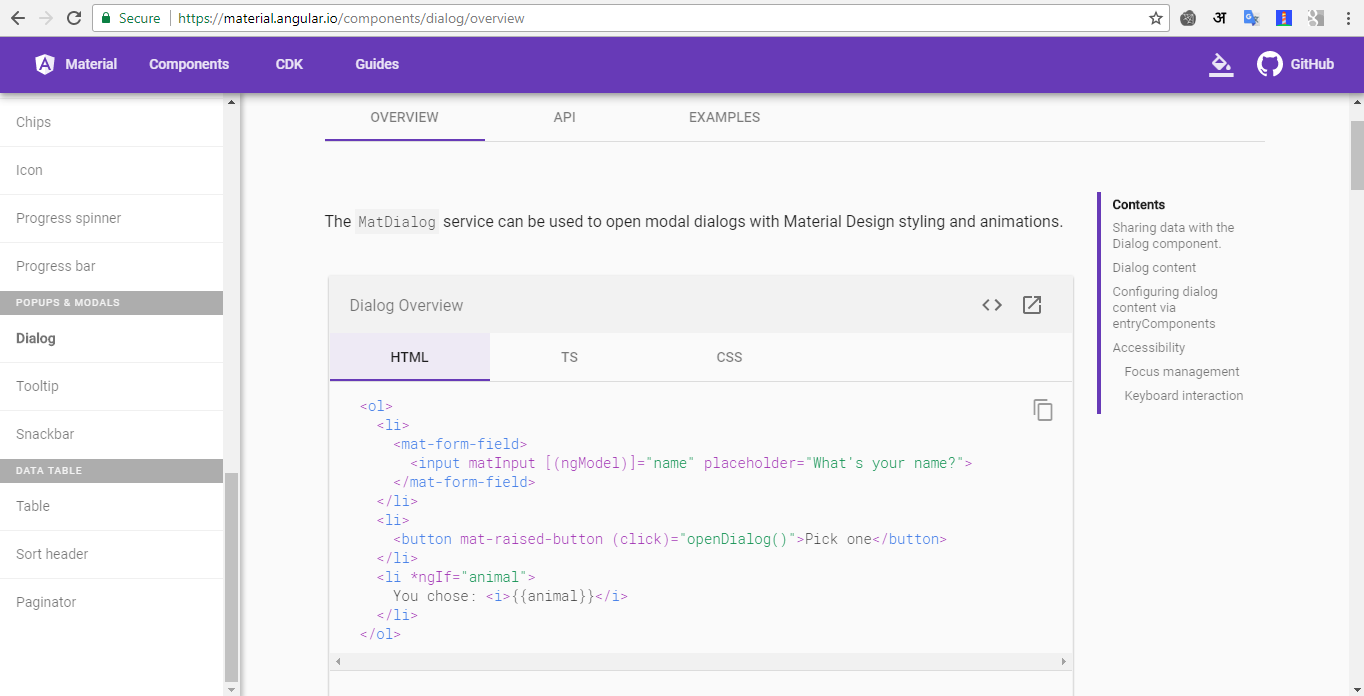
Screenshot? |
|
It does look like many of the syntax highlighting colors don't meet W3C contrast standards |
|
@jelbourn yups, I realize this contrast issue is more than background color. Syntax highlighting too has to improve.and may be font weights too? |
|
This issue should be logged here: https://github.com/angular/material.angular.io Closing this and logging over there: angular/material.angular.io#398 |
|
This issue has been automatically locked due to inactivity. Read more about our automatic conversation locking policy. This action has been performed automatically by a bot. |





feature request, or proposal:
To make the documentation more readable, please change the background color to lighter shade of gray/grey
What is the current behavior?
Currently if one navigates to individual components at material.angular.io/components/, the Font color and the background color are close in shade. Moreover a thinner (less weight) font make it difficult to read. (to me, this is little against the material design philosophy of readability).
The text was updated successfully, but these errors were encountered: