-
Notifications
You must be signed in to change notification settings - Fork 32
GDPR Changes #171
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
GDPR Changes #171
Changes from 3 commits
File filter
Filter by extension
Conversations
Jump to
Diff view
Diff view
There are no files selected for viewing
| Original file line number | Diff line number | Diff line change |
|---|---|---|
|
|
@@ -31,7 +31,7 @@ Your application will be launched and the VSCode debugger will attach. If you wa | |
|
|
||
| ### NativeScript commands | ||
|
|
||
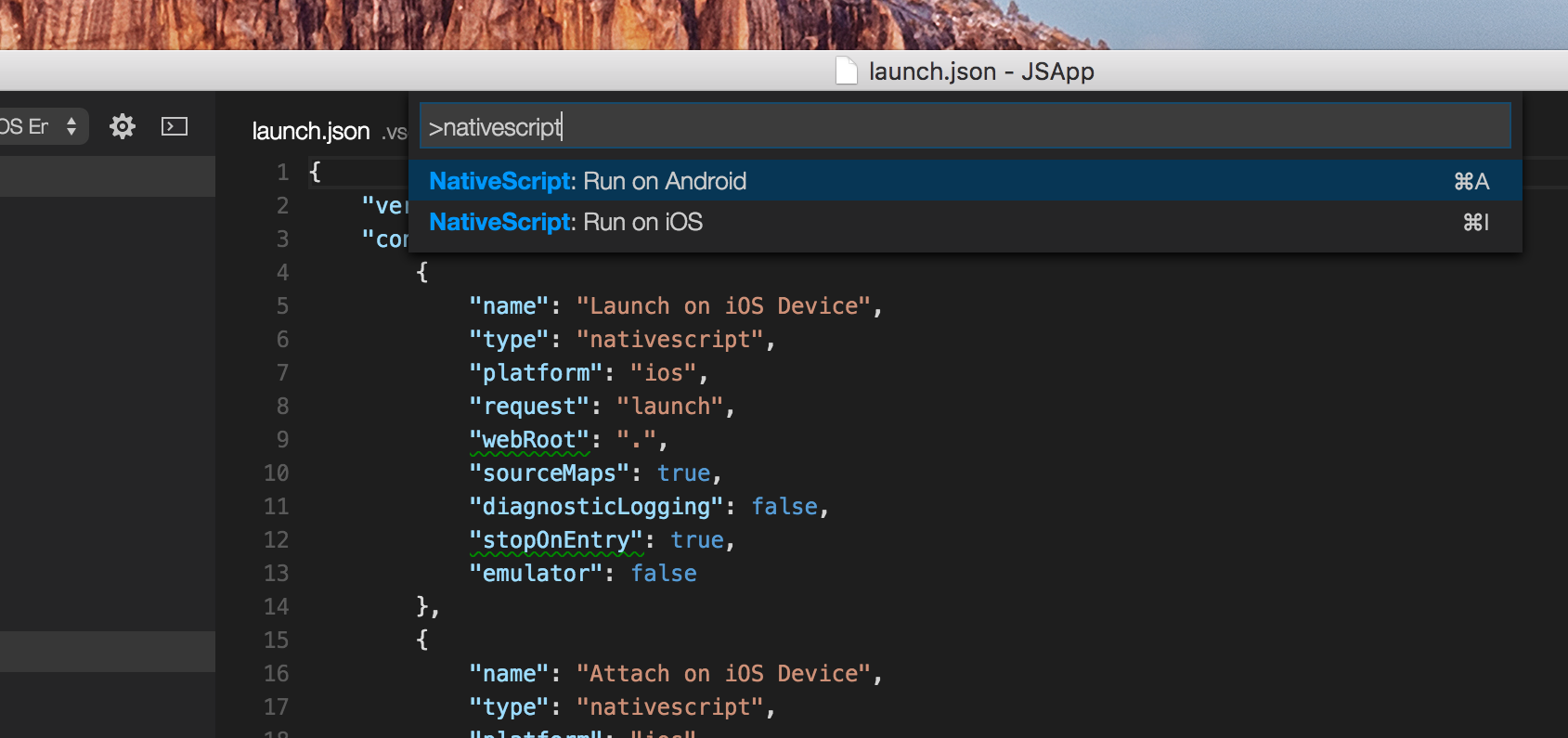
| Type `NativeScript` in the Command Palette and you will see all available commands. | ||
| Type `NativeScript` in the Command Palette and you will see all available commands. | ||
|
|
||
|  | ||
|
|
||
|
|
@@ -50,7 +50,7 @@ If your version of NativeScript is incompatible with the extension you will see | |
| npm install | ||
| npm run build # compiles TypeScript source files to JavaScript | ||
| npm run package # produces nativescript-*.*.*.vsix in the root folder | ||
| ``` | ||
| ``` | ||
|
|
||
| 3. To test the extension run the following commands in the root repository folder: | ||
|
|
||
|
|
@@ -60,6 +60,17 @@ If your version of NativeScript is incompatible with the extension you will see | |
| npm run launch-as-server # launches the debug adapter in server mode | ||
| # execute this in a separate terminal | ||
| npm run test-mac # run tests on ios device | ||
| ``` | ||
| ``` | ||
|
|
||
| 4. To install the extension drag and drop the `nativescript-*.*.*.vsix` package in the VS Code. | ||
|
|
||
| ### How to disable the analytics | ||
| NativeScript Extension for Visual Studio Code collects usage data and sends it to Progress to help improve our products and services. | ||
|
There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more. Maybe we should add that it is not personally identifiable? Is this synced with @ggarabedian? |
||
|
|
||
| If you don’t wish to send usage data to Progress, you can set the **nativescript.analytics.enabled** to **false**. | ||
|
|
||
| From **File > Preferences > Settings** (macOS: **Code > Preferences > Settings**), add the following option to disable analytics: | ||
|
|
||
| ``` | ||
| "nativescript.analytics.enabled": false | ||
| ``` | ||
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,76 +1,114 @@ | ||
| import * as os from 'os'; | ||
| import { Version } from '../common/version'; | ||
| import { GUAService } from './guaService'; | ||
| import { TelerikAnalyticsService } from './telerikAnalyticsService'; | ||
| import { AnalyticsBaseInfo, OperatingSystem } from './analyticsBaseInfo'; | ||
| import { Services } from '../services/extensionHostServices'; | ||
| import * as utils from '../common/utilities'; | ||
| import * as vscode from 'vscode'; | ||
| import * as uuid from "uuid"; | ||
|
|
||
| export class AnalyticsService { | ||
| private static HAS_ANALYTICS_PROMPT_SHOWN_KEY = "nativescript.hasAnalyticsPromptShown"; | ||
| private static CLIENT_ID_KEY = "nativescript.analyticsClientId"; | ||
| private static ANALYTICS_PROMPT_MESSAGE = "Help improve NativeScript Extension by allowing Progress to collect data usage. " + | ||
|
There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more. Here is a suggestion that I find a bit better: Help us improve the NativeScript extension by allowing Progress to collect anonymous usage data. For more information about the gathered information and how it is used, read our privacy statement. You can disable the analytics and data collection at any given time. Do you want to enable analytics? |
||
| "Read our [privacy statement](https://www.telerik.com/about/privacy-policy) and " + | ||
| "learn how to [disable analytics settings.](https://github.com/NativeScript/nativescript-vscode-extension/blob/master/README.md#how-to-disable-the-analytics). " + | ||
| "Do you want to enable analytics?"; | ||
| private static ANALYTICS_PROMPT_ACCEPT_ACTION = "Yes"; | ||
| private static ANALYTICS_PROMPT_DENY_ACTION = "No"; | ||
|
|
||
| private _globalState: vscode.Memento; | ||
| private _baseInfo: AnalyticsBaseInfo; | ||
| private _gua: GUAService; | ||
| private _ta: TelerikAnalyticsService; | ||
| private _analyticsEnabled: boolean; | ||
|
|
||
| public static generateMachineId(): string { | ||
| let machineId = ''; | ||
| try { | ||
| let netInterfaces = os.networkInterfaces(); | ||
| Object.keys(netInterfaces).forEach(interfName => { | ||
| netInterfaces[interfName].forEach(interf => { | ||
| if (!interf.internal) { | ||
| machineId += `${interf.mac}-`; | ||
| } | ||
| }); | ||
| }); | ||
| } catch(e) {} | ||
| return machineId; | ||
| } | ||
| constructor(globalState: vscode.Memento) { | ||
| this._globalState = globalState; | ||
|
|
||
| constructor() { | ||
| this._analyticsEnabled = Services.workspaceConfigService().isAnalyticsEnabled; | ||
| let operatingSystem = OperatingSystem.Other; | ||
| switch(process.platform) { | ||
| case 'win32': { operatingSystem = OperatingSystem.Windows; break; } | ||
| case 'darwin': { operatingSystem = OperatingSystem.OSX; break; } | ||
| case 'linux': | ||
| case 'freebsd': { operatingSystem = OperatingSystem.Linux; break; } | ||
| }; | ||
| vscode.workspace.onDidChangeConfiguration(() => this.updateAnalyticsEnabled()); | ||
|
|
||
| this._baseInfo = { | ||
| cliVersion: Services.cli().version.toString(), | ||
| extensionVersion: utils.getInstalledExtensionVersion().toString(), | ||
| operatingSystem: operatingSystem, | ||
| userId: AnalyticsService.generateMachineId() | ||
| operatingSystem: AnalyticsService.getOperatingSystem(), | ||
| clientId: this.getOrGenerateClientId() | ||
| }; | ||
|
|
||
| if(this._analyticsEnabled) { | ||
| this._gua = new GUAService('UA-111455-29', this._baseInfo); | ||
| this._ta = new TelerikAnalyticsService('b8b2e51f188f43e9b0dfb899f7b71cc6', this._baseInfo); | ||
| } | ||
| } | ||
|
|
||
| public launchDebugger(request: string, platform: string): Promise<any> { | ||
| if(this._analyticsEnabled) { | ||
| try { | ||
| return Promise.all([ | ||
| this._gua.launchDebugger(request, platform), | ||
| this._ta.launchDebugger(request, platform) | ||
| ]); | ||
| return this._gua.launchDebugger(request, platform); | ||
| } catch(e) {} | ||
| } | ||
|
|
||
| return Promise.resolve(); | ||
| } | ||
|
|
||
| public runRunCommand(platform: string): Promise<any> { | ||
| if(this._analyticsEnabled) { | ||
| try { | ||
| return Promise.all([ | ||
| this._gua.runRunCommand(platform), | ||
| this._ta.runRunCommand(platform) | ||
| ]); | ||
| return this._gua.runRunCommand(platform); | ||
| } catch(e) { } | ||
| } | ||
|
|
||
| return Promise.resolve(); | ||
| } | ||
|
|
||
| private static getOperatingSystem() : OperatingSystem { | ||
| switch(process.platform) { | ||
| case 'win32': | ||
| return OperatingSystem.Windows; | ||
| case 'darwin': | ||
| return OperatingSystem.OSX; | ||
| case 'linux': | ||
| case 'freebsd': | ||
| return OperatingSystem.Linux; | ||
| default: | ||
| return OperatingSystem.Other; | ||
| }; | ||
| } | ||
|
|
||
| public initialize() : void { | ||
| const hasAnalyticsPromptShown = this._globalState.get<boolean>(AnalyticsService.HAS_ANALYTICS_PROMPT_SHOWN_KEY); | ||
| if(!hasAnalyticsPromptShown) { | ||
| vscode.window.showInformationMessage(AnalyticsService.ANALYTICS_PROMPT_MESSAGE, | ||
| AnalyticsService.ANALYTICS_PROMPT_ACCEPT_ACTION, | ||
| AnalyticsService.ANALYTICS_PROMPT_DENY_ACTION | ||
| ) | ||
| .then(result => this.onAnalyticsMessageConfirmation(result)); | ||
|
|
||
| return; | ||
| } | ||
|
|
||
| this.updateAnalyticsEnabled(); | ||
| } | ||
|
|
||
| private getOrGenerateClientId(): string { | ||
| let clientId = this._globalState.get<string>(AnalyticsService.CLIENT_ID_KEY); | ||
|
|
||
| if(!clientId) { | ||
| clientId = uuid.v4(); | ||
| this._globalState.update(AnalyticsService.CLIENT_ID_KEY, clientId); | ||
| } | ||
|
|
||
| return clientId; | ||
| } | ||
|
|
||
| private onAnalyticsMessageConfirmation(result: string) : void { | ||
| const shouldEnableAnalytics = result === AnalyticsService.ANALYTICS_PROMPT_ACCEPT_ACTION ? true : false; | ||
|
|
||
| this._globalState.update(AnalyticsService.HAS_ANALYTICS_PROMPT_SHOWN_KEY, true); | ||
|
|
||
| Services.workspaceConfigService().isAnalyticsEnabled = shouldEnableAnalytics; | ||
| this.updateAnalyticsEnabled(); | ||
| } | ||
|
|
||
| private updateAnalyticsEnabled() { | ||
| this._analyticsEnabled = Services.workspaceConfigService().isAnalyticsEnabled; | ||
|
|
||
| if(this._analyticsEnabled && !this._gua) { | ||
| this._gua = new GUAService('UA-111455-29', this._baseInfo); | ||
| } | ||
| } | ||
| } | ||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I would recommend using a list for the steps:
The anonymous usage data collected by Progress from the NativeScript extension for Visual Studio Code is used strictly to improve the product and its services, and enhance the overall user experience.
If you have previously enabled the analytics option, you can disable it by following the steps outlined below: