-
Notifications
You must be signed in to change notification settings - Fork 237
mobile usability of dismiss modal after successful log in #236
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Comments
|
Maybe something like |
|
I think this is an awesome contribution to the open source world by Netlify, and I really love the look of the widget. But it seems like some users might accidentally 'click-thru' and then accidentally log-out after just logging in, It would be cool to make an option like in the previous comment. |
|
I have created hotfixes that solve the two problems described in this issue. For the "iOS zoom problem" originally described by @harlanlewis, it is known that iOS will only zoom in input elements if their font-size is below 16px, therefore we can solve this by adding a bit of CSS to the iframe when the widget is opened: The effect this has on the design is minimal and I wonder if the community/maintainers would be open to officially changing the font-size to 16px: This has already been suggested in issue #151 and it seems like a good first issue for a PR (for myself included). As for the quality of life improvement suggested by @peterp of auto-closing the modal on login, we can use a similar technique of accessing the DOM of the iframe to auto-click the close button when a login is made: A permanent solution which doesn't rely on a class name would be more desirable however and I support @peterp's suggestion of creating a flag. |
on iOS, inputs with font sizes below 16px are automatically zoomed in, which causes issues with page layouts and hides the close button for the widget modal. this change increases the input size to 16px to avoid the zoom on mobile devices fix #236


Issue:
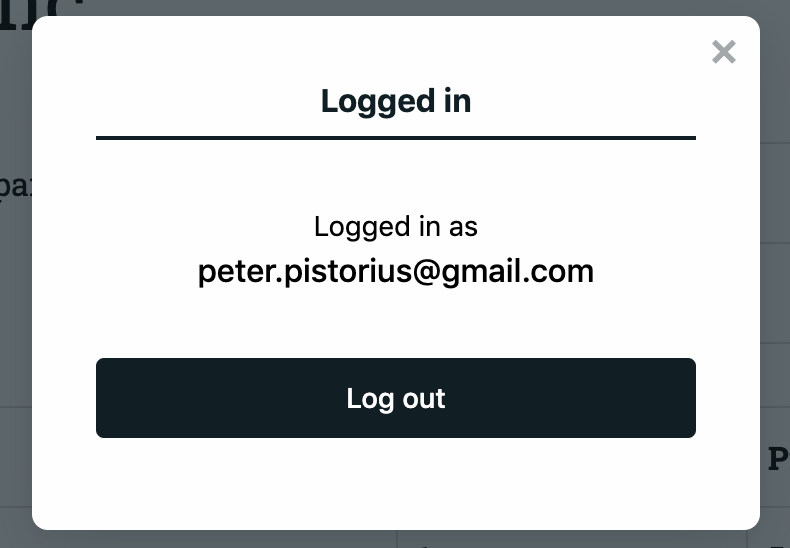
After logging in, the modal does not have a visible target to dismiss it and continue using the site.
Device:
Using iPhone 7, Safari. I imagine this issue also affects other devices with similar viewports.
Steps:
Because the 'close' button is positioned horizontally outside of the zoomed-in form area, there is no visible way to dismiss the modal and return to the site. The zoom is subtle enough to be easily missed, making it appear that the site must be reloaded to continue.
The text was updated successfully, but these errors were encountered: