-
Notifications
You must be signed in to change notification settings - Fork 0
Use new FacetedPlot variants #771
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Conversation
|
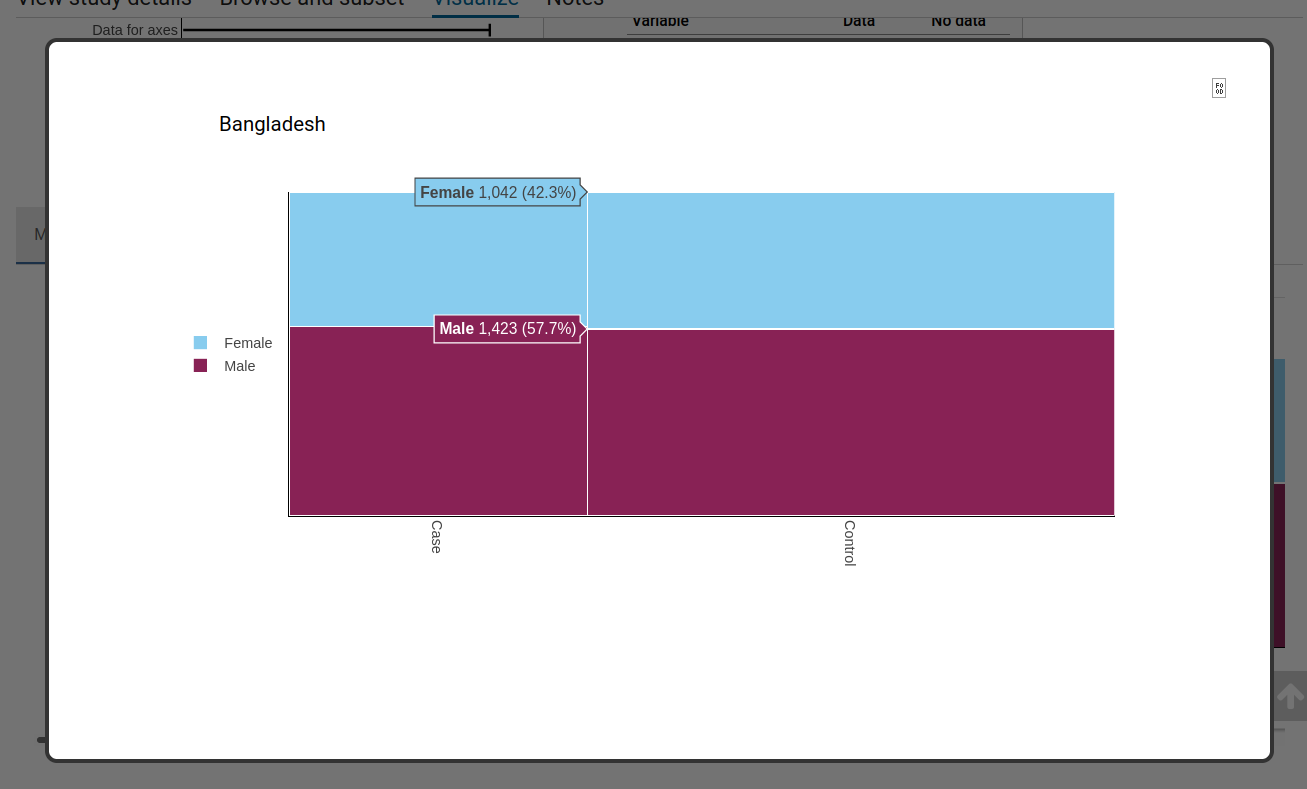
I also noticed that the mosaic y-axis labels are overflowing their container again sometimes, after multiple attempts on my part to fix that. It'll have to be a separate ticket since I've already merged the web-components portion of this work. Edit: I had to do some more web-components work, so I pushed a fix for this too 👍 |
|
@chowington Yes the close (X) icon is not shown for me either, however, this works for me (use fa instead of fas) Intentionally used fa-3x for checking it: you can use fa-lg, fa-2x, etc for sure :) - tested at both chrome and firefox |
|
That's simple enough! Thanks, DK! |
|
@chowington as for vertical centering, though there may be a better approach, one way is to add flex and align-items for the following div class,
so, like adding the following two css properties in there. This will make vertical center as screenshot below (worked at both chrome and firefox), but be caution that this may affect all react-modal without specifically pointing out the target as you know well :) I didn't check it carefully but this means that perhaps it can be configured/controlled from Mike's FullScreenModal component ? I mean, since it utilizes react-modal, there may be a way to set vertical center: looks like customStyles at the module's example may also align horizontally and vertically ? |
|
@chowington Sorry I forgot to say one additional change at FacetedPlot component in conjunction with above. Wrapping modalPlot with div as well. So like, |
|
Thanks DK! That worked really well |
|
In this commit (6af36b3) I fixed some unrelated TS warnings in the same files, and in the process I noticed that adding some dependencies to dependency arrays as TS recommends actually breaks the viz. A couple of comments already in the code hinted at that. I only committed the changes that didn't seem to break the code, but if anyone else is more familiar please do review the changes I made. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
@chowington I have just tested two cases, vertical center and X icon and they worked fine: I like the full screen modal to see a big plot 😄
Certainly not for this ticket but it comes to my mind that such a full screen modal would be quite useful for non-faceted plots as well, especially the cases that lots of stratifications make one difficult to see details in a normal small-size plot. In my opinion, it deserves to be a new task :)
Thanks for the approval. I could see that being useful as well, DK! |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Apart from the interactive thing discussed on slack, this looks great.
Do you intend the mosaic legend/axis labels to be all bunched up? I think they look better spaced out.

Also, I'm curious what DK's div wrapping suggestion did? @moontrip
@bobular They're bunched up because |
|
Hi @bobular 👋 I saw you called me 😄 So, when using display:flex, it consists of flex container (so-called parent) and child div(s). It is often obscure which ones should be flex container (parent) and children, especially when using library-based component in React. So, simply put, the that wraps plotly plot is a sort of declaration/clarification that it is a child of a flex container.
|
|
@bobular How about my lastest commit? Does that work for you? |
|
The faceted plot spacing isn't perfect, but this needs to go ahead and get merged. We can add another ticket for the plot spacing if we need to. Merging now. |


Fixes VEuPathDB/web-components#259
A couple of outstanding tasks: