-
Notifications
You must be signed in to change notification settings - Fork 0
Faceting title and empty data #262
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Conversation
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Cool - looks great. Please could you just add the following to FacetedPlot (<Component ... >)
showNoData={data == null}
Then we can test it out in the EDA (all merged now).
I have a feeling the dark gray will be a bit overpowering. But we can tweak that to our hearts' content later on.
|
We can get rid of the "NO DATA:" prefix now too 😄 I'd suggest a light grey background at quite high opacity, and black text for "No data" (just noticed, I think lowercase 'd' fits the rest of the app's sentence case style) |
|
Thanks for the feedback @bobular! I'll work on those changes |
|
@bobular Check it out now! |
|
@bobular What was the conclusion of the EDA dev meeting on this? Any styling changes? |
Hi - yes there were. Lighter grey background (and maybe even higher opacity to achieve the same level of obscuration, if that's a word), smaller "No data" font size and try white text for "No data". Thanks! |
|
|
|
@bobular Did you envision a different color for the overlay background? Setting the text to EDA No Data Gray© makes the text hard to see against the current background color, however making the background darker makes it more prominent on the page, which seemed to be an issue in the meeting. |
|
I played around with grays. It seems we can go really light and opaque and it looks OK. |
|
Danica would like some special formatting for the title of the "No data" facet (that's not to be confused with facets with no data!!) So when |
Hmmm, now it seems like we're really getting into |
Absolutely agree there is EDA-creep going on here. And @dmfalke made a similar suggestion here. We already have some instances of |
|
@bobular I just pushed the following. Let me know what you think: |
|
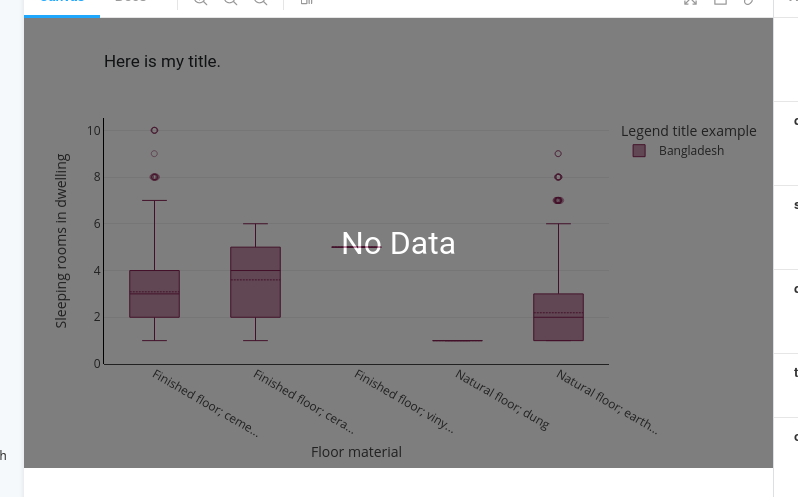
The "No missing data" is a nice addition - love the stripes subtly drawing attention to something different going on here - though the need for it might go away after VEuPathDB/web-eda#676 (not scheduled for b55). What Danica envisaged was something to make the 'No data' facet (when there is data for it, as in the screenshot below - yeah this is confusing even for us!) look distinctive*. I'll have a quick play with some simple ideas and post some images * in the same way that "No data" is styled differently in the legend for the overlay variable |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.







Fixes VEuPathDB/web-eda#681
Sorry, I got a little lost in the adjacent work that was done @bobular. Does this reflect what we've discussed surrounding the above ticket?